前言
0成本建站,其实是可行的,无非几种情况,类似wordpress的动态博客+免费虚拟空间,或者hexo这样的静态博客+GitHub pages静态托管,近期发现了一个新选择,CFBLOG是基于Cloudflare Workers和KV的准静态博客系统,可以实现0成本建站。
准备工作
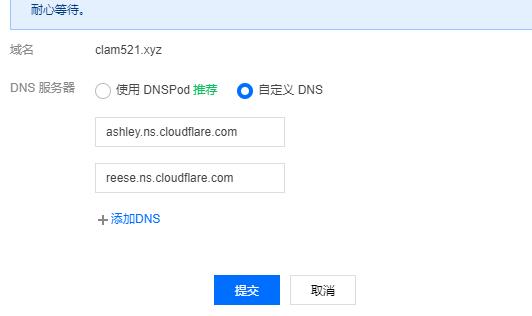
首先需要一个域名,并在域名商处将域名的dns解析服务改到Cloudflare,将域名添加至Cloudflare。


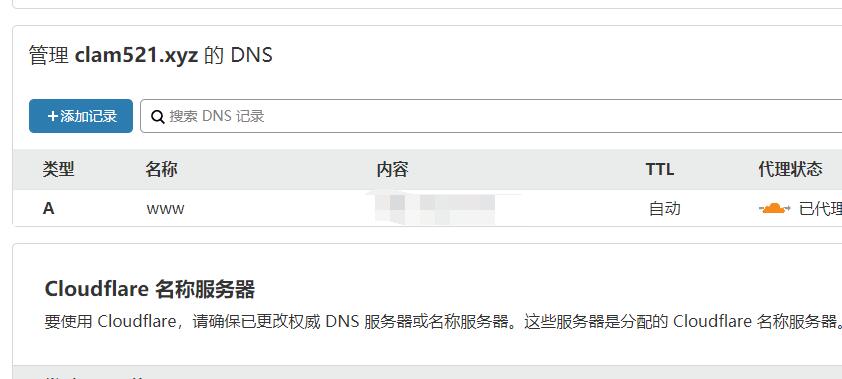
将www域名随意解析一个IP,并确保通过cloudflare访问。

开始实战
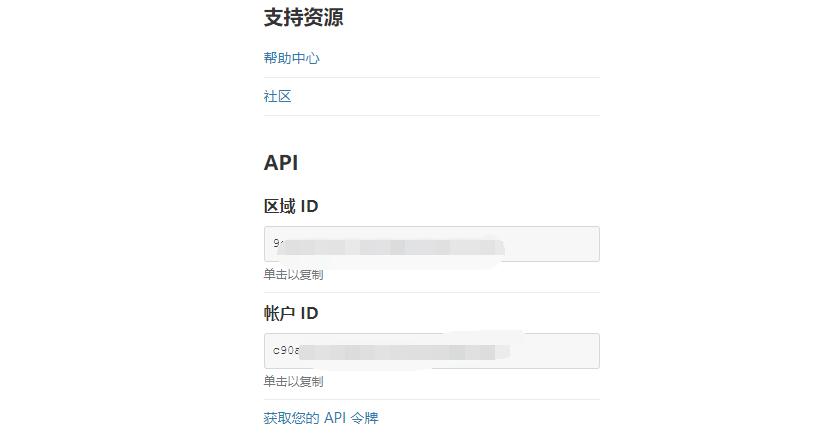
准备工作完成后,可以开始正式部署了。首先回到你的域名概述主页,将右下角API栏下的区域ID复制下来,保存好。

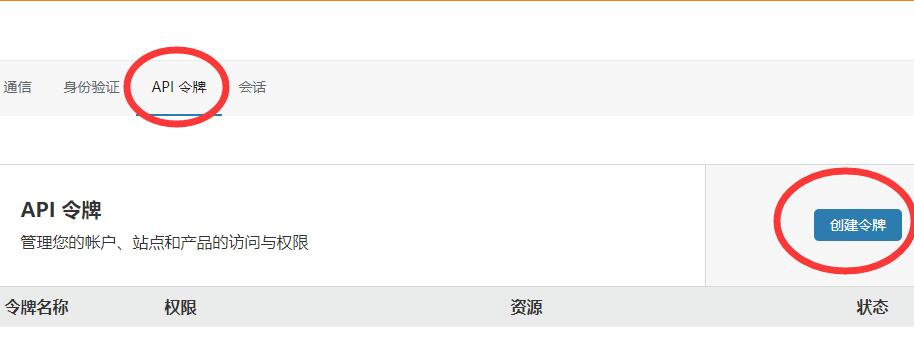
然后点击下方的获取API令牌,然后在上方进入API令牌选项卡-创建令牌

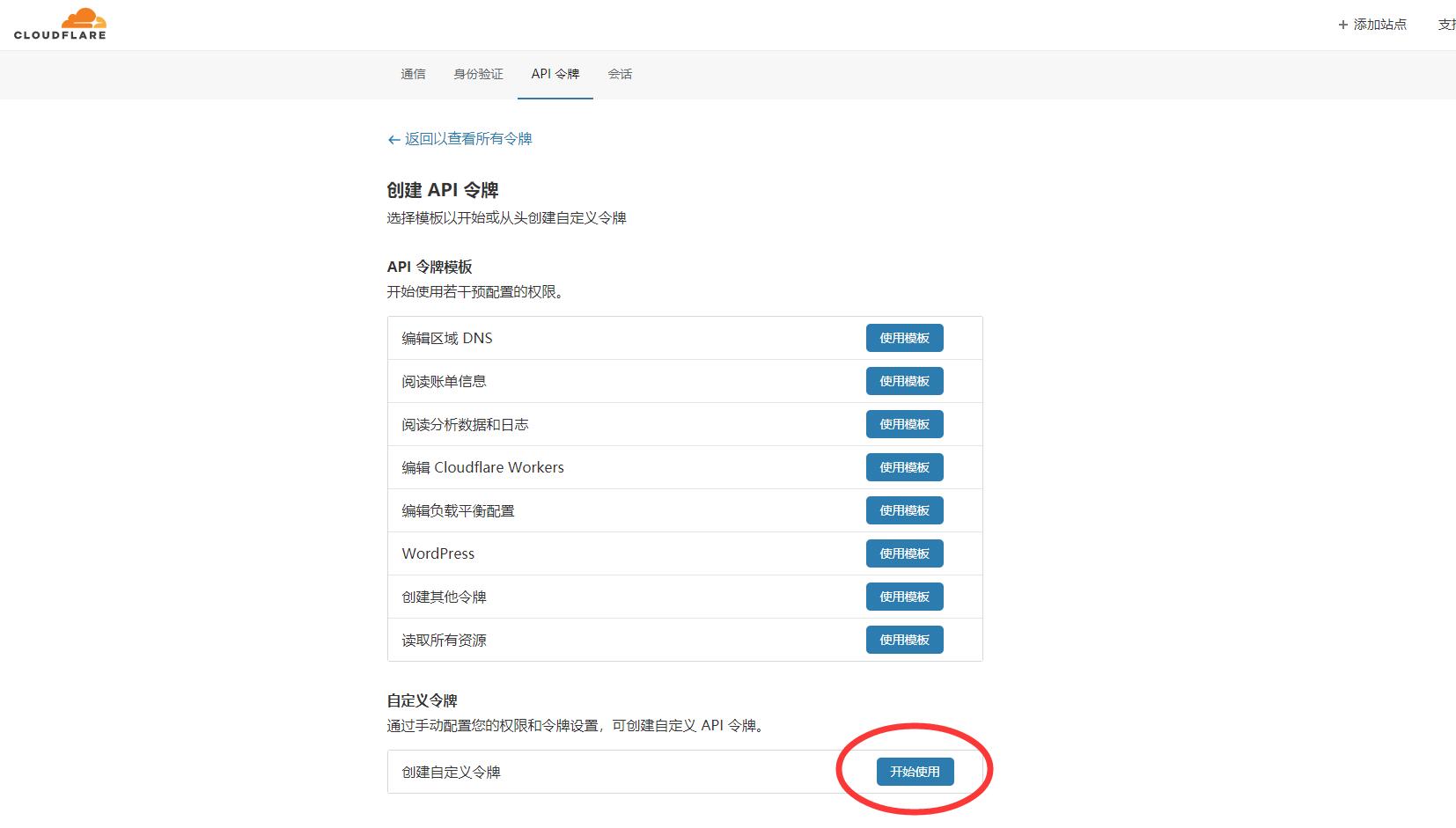
然后创建一个自定义令牌

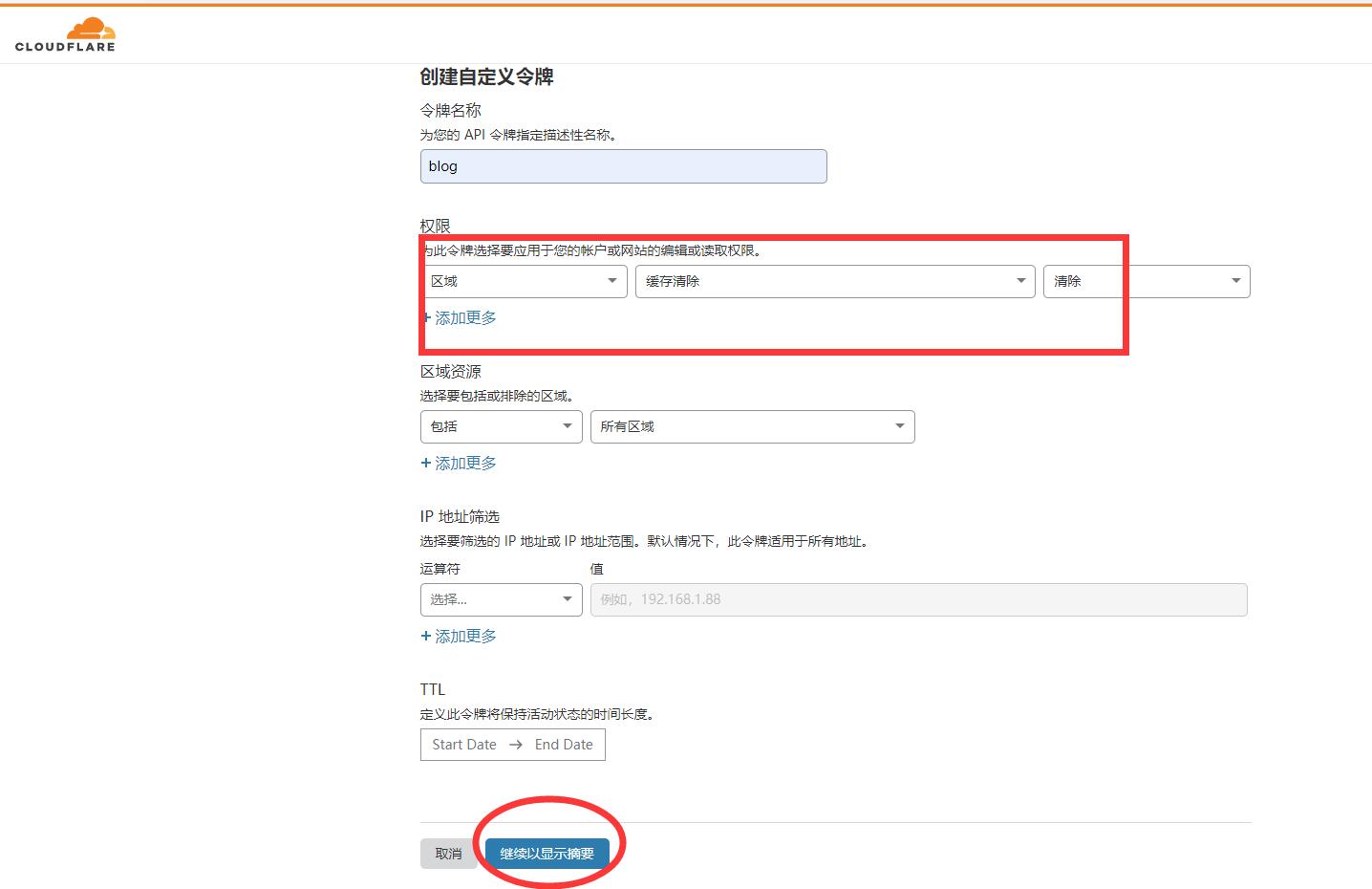
API名称随意,权限要分配区域-缓存清除-清除,然后继续即可。

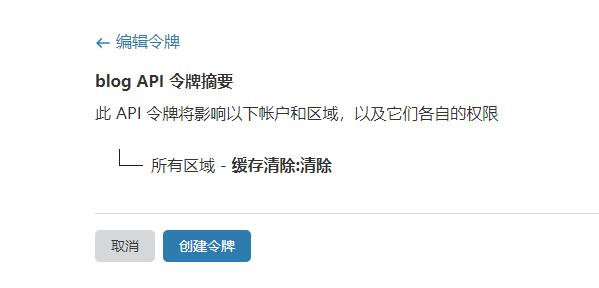
这里会显示你的令牌摘要,直接创建令牌。

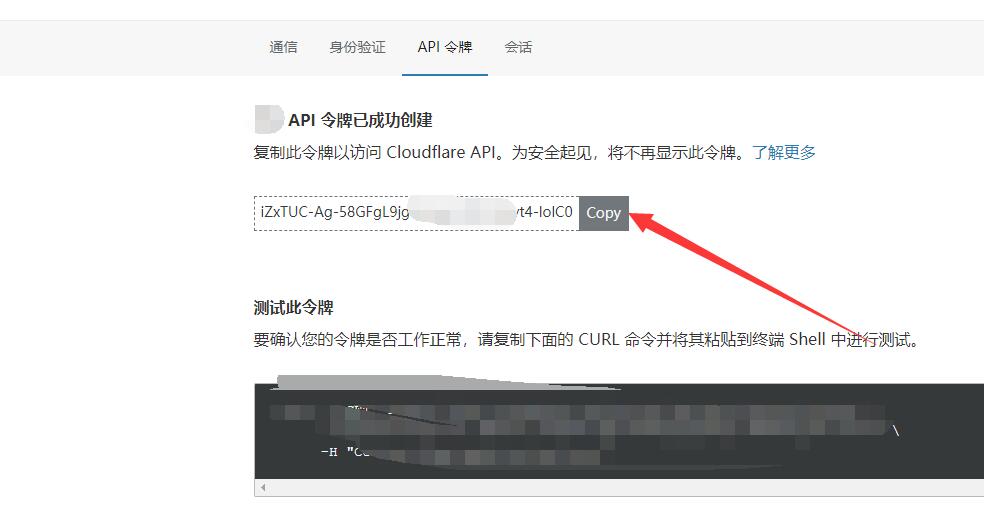
创建完成后,把这一串API令牌ID复制下来保存好。

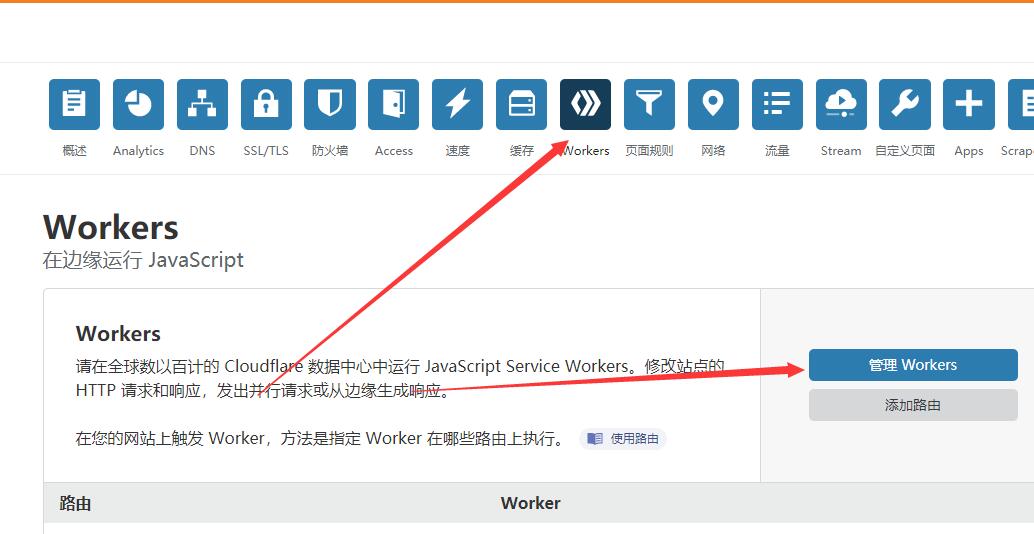
然后来到Workers选项卡,管理Workers。

创建一个Workers。

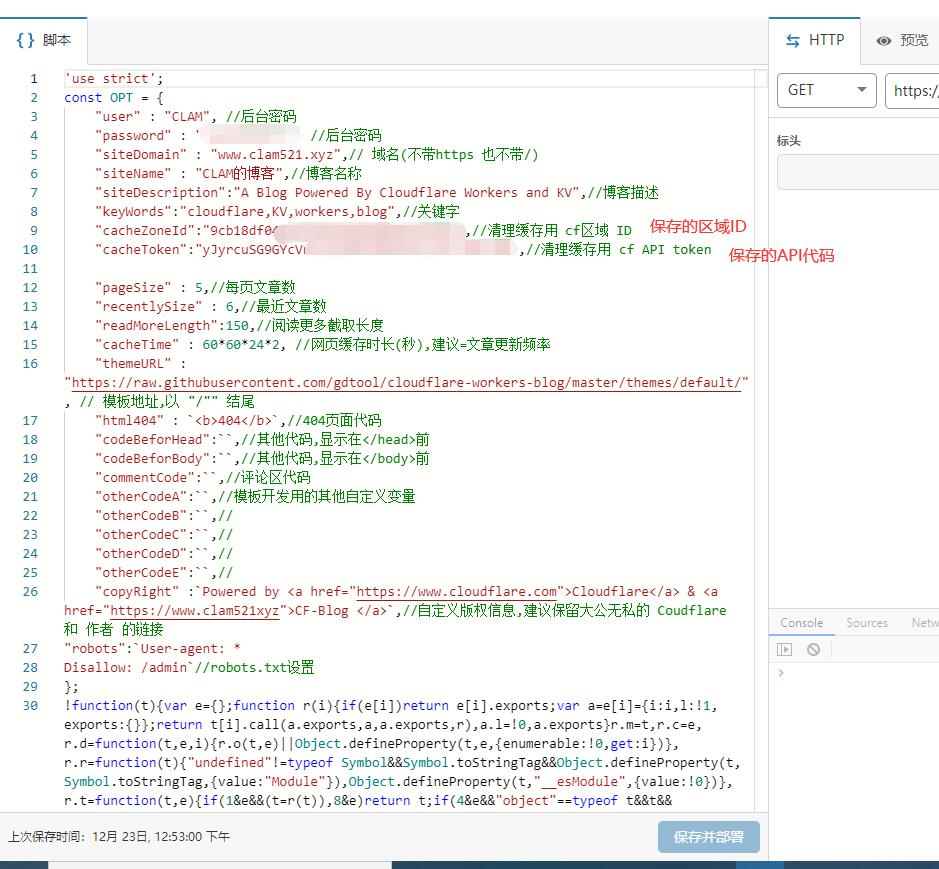
然后打开CFBLOG的发布页面,将代码全部复制入Workers的编辑区,并根据代码中注释来做一些个性化设置,在图中标注的两个位置填入上文中保存的两串代码,保存并部署即可。

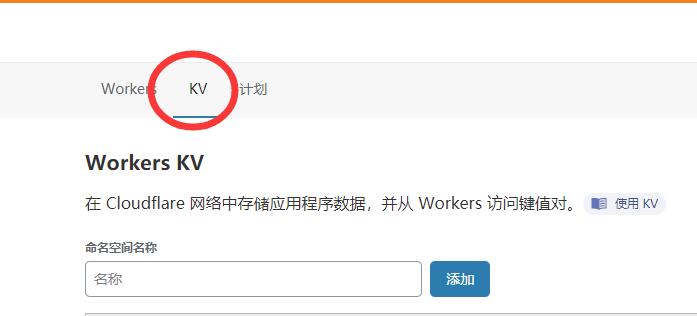
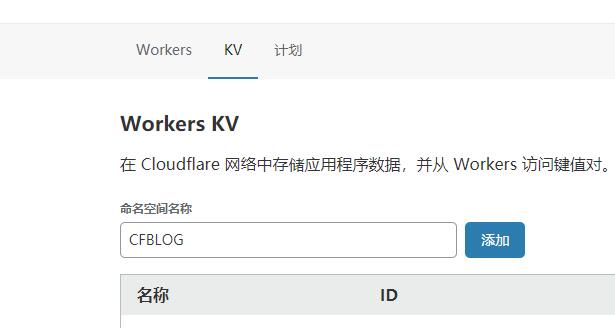
部署完成后回到Workers管理页面,点击上方的KV选项卡,创建一个KV。

此处名称可以随意,输入名称后点击添加即可。

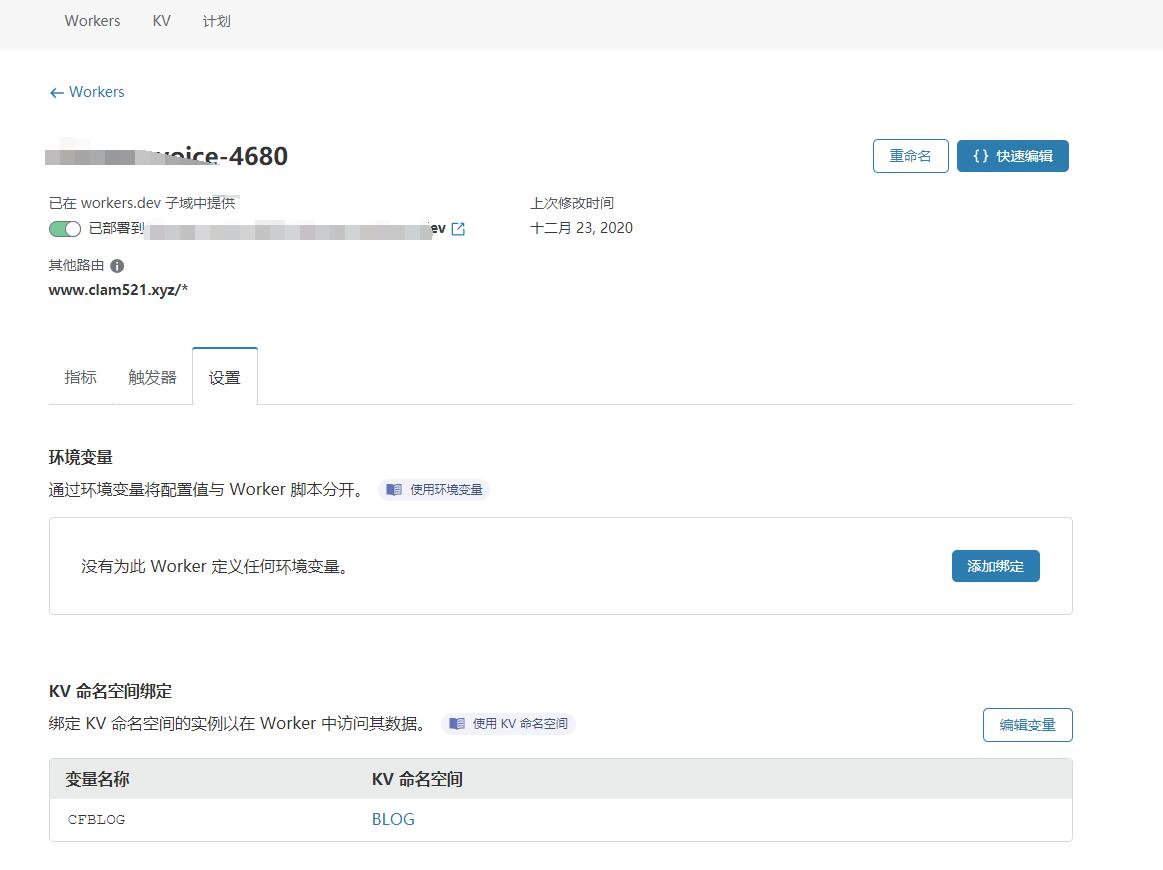
然后回到你的Workers管理页面,下方切换到设置选项卡,点击KV命名空间的添加绑定。

变量名称填入大写CFBLOG,对应的KV命名空间里选择你刚刚创建的,然后保存。

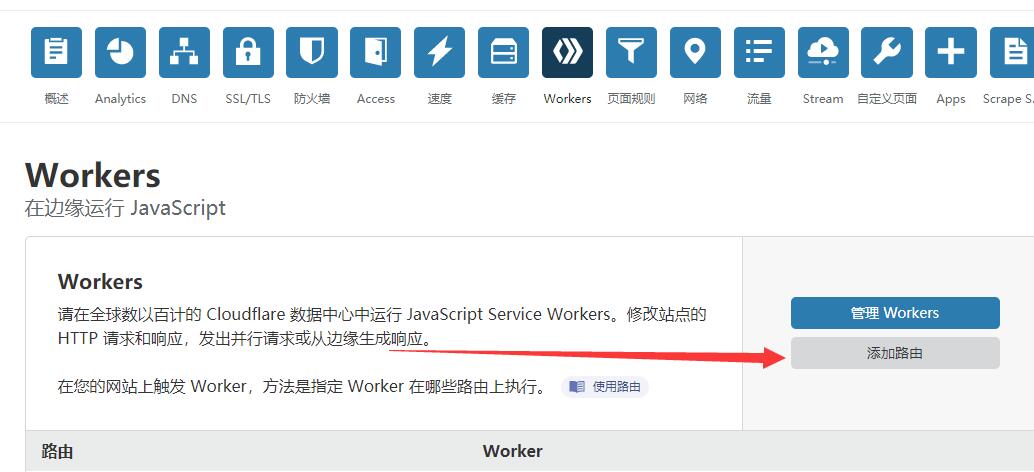
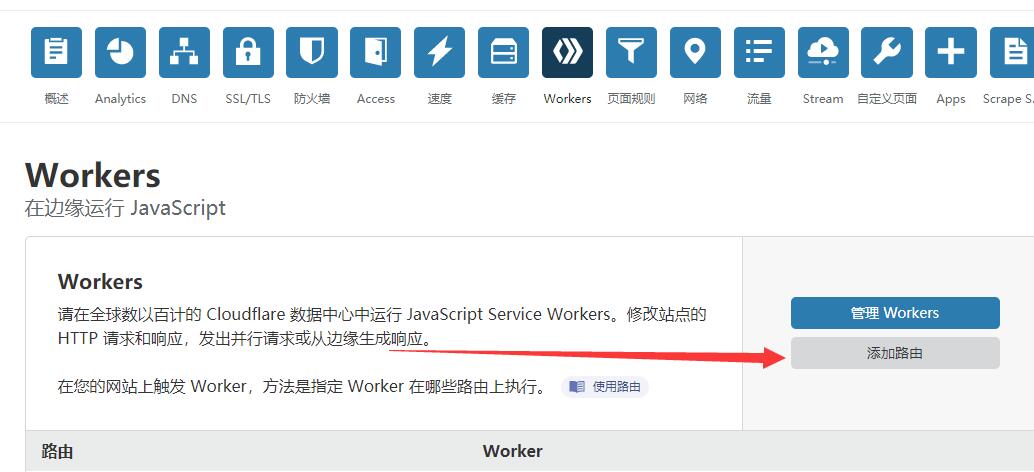
保存之后回到域名的Workers选项卡,添加一个路由。

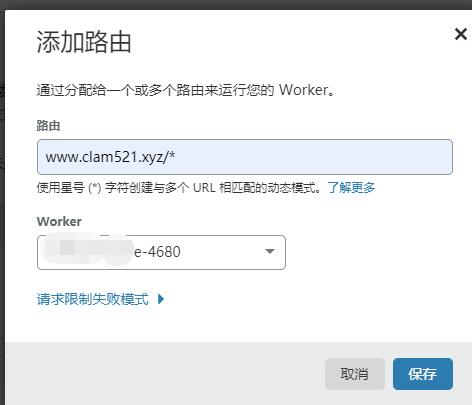
路由填入你需要的网站域名,后面加上/*,workers选择你创建的Workers,然后保存设置。

稍后即可正常访问。
CF BLOG使用体验
域名后加/admin进入管理后台,使用你在代码中自定义的用户名和密码登录即可。

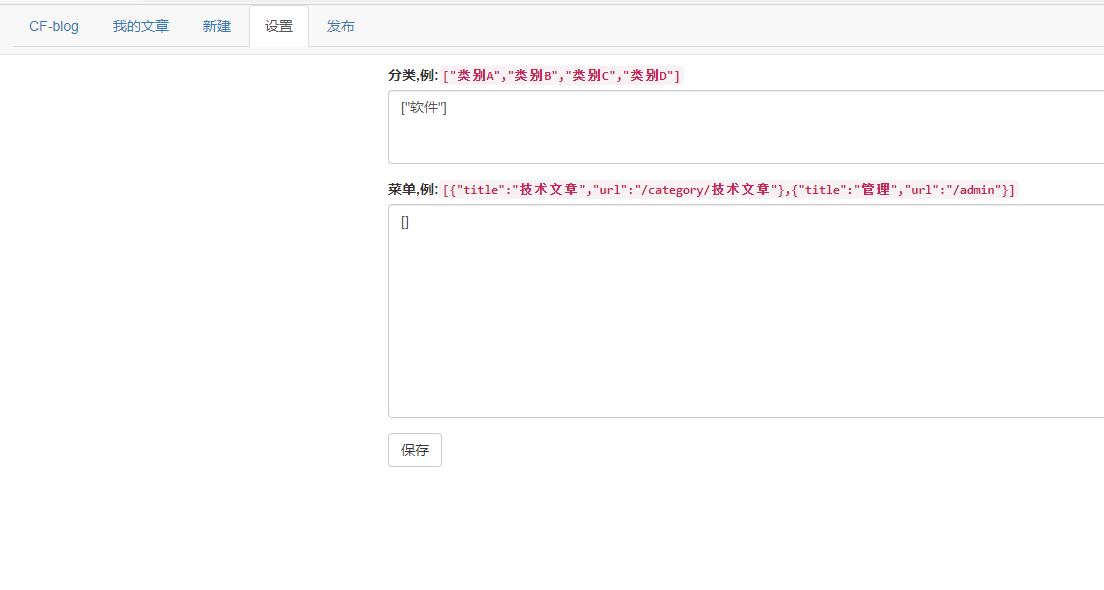
进入后台后先是文章编辑页面,先不要编辑,需要先在设置选项卡中添加几个分类,然后回到新建页面再新建文章。

文章编辑器使用markdown语言,整体比较简陋,编辑完成后发布,需要清空缓存才可显示。

编辑了几篇文章,来看看效果吧:https://www.clam521.xyz
教程结束,如果这篇教程对你有帮助的话,请在网站下方评论建议,或者设个主页,开通个90网盘账号,你的支持是我前进最大的动力!
 Puresys纯净系统-软件下载
Puresys纯净系统-软件下载.png)
